Create Token
TapPay Fields
如欲了解最新版號 SDK 以及各版號之間的差異性,請參考 Github Release Page : TapPay Web Github

- 設定三個 tappay field container
- 利用 TPDirect.setupSDK 設定參數
- 使用 TPDirect.card.setup 設定外觀
- TPDirect.card.onUpdated 取得 TapPay Fields 狀態
- 利用 TPDirect.card.getPrime 來取得 prime 字串
- 如欲知 SDK 兼容性,請參考 SDK compatibility
如果有任何問題,請參考我們的 Example Code
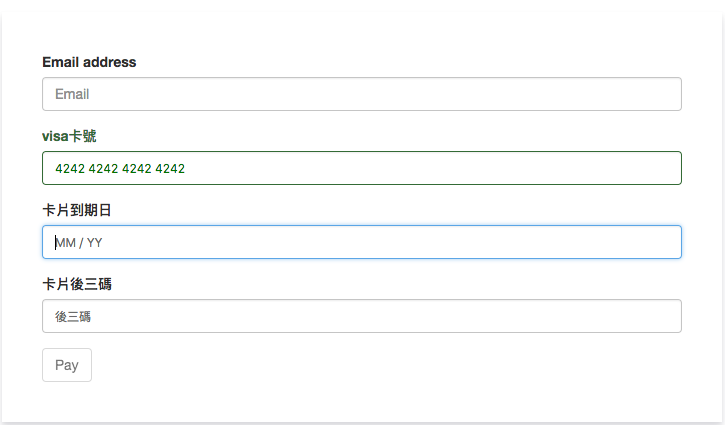
TapPay Fields
在您的 HTML 裡面,加入 3 個 div,作為 TapPay fields container
<style>
.tpfield {
height: 40px;
width: 300px;
border: 1px solid gray;
margin: 5px 0;
padding: 5px;
}
</style>
<div class="tpfield" id="card-number"></div>
<div class="tpfield" id="card-expiration-date"></div>
<div class="tpfield" id="card-ccv"></div>
SetupSDK
TPDirect.setupSDK(appID, appKey, serverType)
| 名稱 | 內容 |
|---|---|
| appID | 請參考 appid |
| appKey | 請參考 appkey |
| serverType | 使用的伺服器種類 測試時請使用 Sandbox 環境 (‘sandbox’) 實體上線後請切換至 Production 環境 ('production’) |
請注意版本的差異,避免載入 Web SDK 錯誤
https://js.tappaysdk.com/sdk/tpdirect/v5.14.0
https://js.tappaysdk.com/tpdirect/v5.13.1
使用方式請參考以下範例
<script src="https://js.tappaysdk.com/sdk/tpdirect/v5.14.0"></script>
<script>
TPDirect.setupSDK(APP_ID, 'APP_KEY', 'sandbox')
</script>
若使用低於 v5.14.0 之Web SDK版本,請使用以下路徑引用 Web SDK
<script src="https://js.tappaysdk.com/tpdirect/v5.13.1"></script>
<script>
TPDirect.setupSDK(APP_ID, 'APP_KEY', 'sandbox')
</script>
若要使用 Subresource Integrity (SRI) 確保引入的來源安全性
請參考以下引用方式
<script src="https://js.tappaysdk.com/sdk/tpdirect/<version>" type="text/javascript"
integrity="sha256-<hash_key>" crossorigin="anonymous"></script>
每個版本對應的 hash key 請至 Release Note 中查找
TPDirect.card.setup
TPDirect.card.setup(config)
| 名稱 | 類別 | 內容 | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| fields | Object |
|
|||||||||||||||||||||
| styles | Object | 支援的 CSS 屬性,請參考 TapPay Fields Styles | |||||||||||||||||||||
| isMaskCreditCardNumber | Boolean | 設定是否要啟用遮蔽卡號功能 | |||||||||||||||||||||
| maskCreditCardNumberRange | Object |
|
|||||||||||||||||||||
| cardholder | Object | 若要透過 prime 同時帶入消費者資訊時使用
|
TPDirect.card.setup({
// Display ccv field
let fields = {
number: {
// css selector
element: '#card-number',
placeholder: '**** **** **** ****'
},
expirationDate: {
// DOM object
element: document.getElementById('card-expiration-date'),
placeholder: 'MM / YY'
},
ccv: {
element: '#card-ccv',
placeholder: 'ccv'
}
}
// Not display ccv field
let fields = {
number: {
// css selector
element: '#card-number',
placeholder: '**** **** **** ****'
},
expirationDate: {
// DOM object
element: document.getElementById('card-expiration-date'),
placeholder: 'MM / YY'
}
}
fields: fields,
styles: {
// Style all elements
'input': {
'color': 'gray'
},
// Styling ccv field
'input.ccv': {
// 'font-size': '16px'
},
// Styling expiration-date field
'input.expiration-date': {
// 'font-size': '16px'
},
// Styling card-number field
'input.card-number': {
// 'font-size': '16px'
},
// style focus state
':focus': {
// 'color': 'black'
},
// style valid state
'.valid': {
'color': 'green'
},
// style invalid state
'.invalid': {
'color': 'red'
},
// Media queries
// Note that these apply to the iframe, not the root window.
'@media screen and (max-width: 400px)': {
'input': {
'color': 'orange'
}
}
},
// 此設定會顯示卡號輸入正確後,會顯示前六後四碼信用卡卡號
isMaskCreditCardNumber: true,
maskCreditCardNumberRange: {
beginIndex: 6,
endIndex: 11
}
})
onUpdate
TPDirect.card.onUpdate(callback)
實作 TPDirect.card.onUpdate,得知目前卡片資訊的輸入狀態
Callback 函數回傳的物件內將會有以下幾個屬性
| 名稱 | 內容 |
|---|---|
| cardType (String) | mastercard, visa, jcb, amex, unionpay, unknown |
| canGetPrime (boolean) | true = 全部欄位皆為正確,可以呼叫 getPrime |
| hasError (boolean) | true = 任何欄位有錯誤 |
| status.number (int) | 回傳的 status code 請參考 reference |
| status.expiry (int) | 回傳的 status code 請參考 reference |
| status.ccv (int) | 回傳的 status code 請參考 reference |
TPDirect.card.onUpdate(function (update) {
// update.canGetPrime === true
// --> you can call TPDirect.card.getPrime()
if (update.canGetPrime) {
// Enable submit Button to get prime.
// submitButton.removeAttribute('disabled')
} else {
// Disable submit Button to get prime.
// submitButton.setAttribute('disabled', true)
}
// cardTypes = ['mastercard', 'visa', 'jcb', 'amex', 'unionpay','unknown']
if (update.cardType === 'visa') {
// Handle card type visa.
}
// number 欄位是錯誤的
if (update.status.number === 2) {
// setNumberFormGroupToError()
} else if (update.status.number === 0) {
// setNumberFormGroupToSuccess()
} else {
// setNumberFormGroupToNormal()
}
if (update.status.expiry === 2) {
// setNumberFormGroupToError()
} else if (update.status.expiry === 0) {
// setNumberFormGroupToSuccess()
} else {
// setNumberFormGroupToNormal()
}
if (update.status.ccv === 2) {
// setNumberFormGroupToError()
} else if (update.status.ccv === 0) {
// setNumberFormGroupToSuccess()
} else {
// setNumberFormGroupToNormal()
}
})
getTappayFieldsStatus
TPDirect.card.getTappayFieldsStatus()
此方法可得到 TapPay Fields 卡片資訊的輸入狀態
與 TPDirect.card.onUpdate Callback 物件相同
Get Prime
TPDirect.card.getPrime(callback)
使用 TPDirect.card.getPrime 取得 Prime
| 名稱 | 內容 | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| status | 錯誤代碼,0 為成功 | ||||||||||||||||||||||||||||||||||||
| card | 卡片資訊,將會回傳以下幾個值:
|
||||||||||||||||||||||||||||||||||||
| clientip | 交易者的 IP 位置 | ||||||||||||||||||||||||||||||||||||
| card_identifier | 信用卡識別碼。每張信用卡只會對到一組識別碼。 | ||||||||||||||||||||||||||||||||||||
| merchant_reference_info | 若商戶在 TapPay 後台使用 Co-brand card management 功能,且交易卡號符合設定時,將會回傳此參數,不支援 JKOPAY 商戶於TapPay後台設定的affiliate code management須限制於20字元內且為半形的英數字
|
// call TPDirect.card.getPrime when user submit form to get tappay prime
// $('form').on('submit', onSubmit)
function onSubmit(event) {
event.preventDefault()
// 取得 TapPay Fields 的 status
const tappayStatus = TPDirect.card.getTappayFieldsStatus()
// 確認是否可以 getPrime
if (tappayStatus.canGetPrime === false) {
alert('can not get prime')
return
}
// Get prime
TPDirect.card.getPrime((result) => {
if (result.status !== 0) {
alert('get prime error ' + result.msg)
return
}
alert('get prime 成功,prime: ' + result.card.prime)
// send prime to your server, to pay with Pay by Prime API .
// Pay By Prime Docs: https://docs.tappaysdk.com/tutorial/zh/back.html#pay-by-prime-api
})
}
TapPay Fields focus style
為了讓您可以對 TapPay Fields 的 focus state 進行 style, 我們會在 field focus 的時候,把 tappay field container 加上 tappay-field-focus 這個 class,您可以對此 class 撰寫 css
/* Bootstrap 的 focus style */
.tappay-field-focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6);
}
Get CCV Prime
此串接內容適合用於『當使用 Pay by Card Token API 時,希望帶入 CCV 進行交易,但卻不想經手明碼 CCV』情境
透過 SDK 串接後, 可以使用 TPDirect.ccv.getPrime() 取得一串 ccv_prime, 並把 ccv_prime 帶入到 Pay by Card Token API 後即可進行交易
註: ccv_prime 為一串亂數, 並不是敏感資訊
建議串接流程
- 串接 Setup CCV Field
- 串接 Setup Card Type
- 串接 onUpdate
- 串接 Get Prime
Setup CCV field
透過此 TPDirect.ccv.setup 可以設定 ccv input 欄位
| 名稱 | 類別 | 內容 |
|---|---|---|
| fields | JSONObject | 參考下面的 fields 的表格 |
| styles | JSONObject | 支援的 CSS 屬性,請參考 TapPay Fields Styles |
fields 的表格
| 名稱 | 類別 | 內容 |
|---|---|---|
| ccv | JSONObject | 包含以下兩個 key 值 1. element: CSS Selector or DOMelement 2. placeholder: String |
TPDirect.ccv.setup({
fields: {
ccv: {
element: '#card-ccv',
placeholder: 'ccv'
}
},
styles: {
// Style all elements
'input': {
'color': 'gray'
},
// Styling ccv field
'input.ccv': {
// 'font-size': '16px'
},
// style focus state
':focus': {
// 'color': 'black'
},
// style valid state
'.valid': {
'color': 'green'
},
// style invalid state
'.invalid': {
'color': 'red'
},
// Media queries
// Note that these apply to the iframe, not the root window.
'@media screen and (max-width: 400px)': {
'input': {
'color': 'orange'
}
}
}
})
Setup Card Type
設置完 ccv input 欄位後, 可以透過 TPDirect.ccv.setupCardType 設定 ccv 相對應的長度
並可透過以下六個不同卡別直接設置, 若不設置預設則為 Unknown, ccv 長度當為 3 - 4 碼時, 可進行 Get CCV Prime
TPDirect.CardType.VISA
TPDirect.CardType.JCB
TPDirect.CardType.AMEX
TPDirect.CardType.MASTERCARD
TPDirect.CardType.UNIONPAY
TPDirect.CardType.UNKNOWN
接著透過 TPDirect.ccv.setupCardType(TPDirect.CardType.VISA) 去設定所想要的卡別
onUpdate
當在 ccv input 欄位輸入時, 可以透過 TPDirect.ccv.onUpdate() 去監測目前輸入狀況
TPDirect.ccv.onUpdate((update) => {
console.log(update)
})
// Example Data
{
canGetPrime: true
hasError: false
status: {
ccv: 0
}
}
update 欄位結構為下表
| 名稱 | 類別 | 內容 |
|---|---|---|
| canGetPrime | Boolean | 是否能 Get CCV Prime |
| hasError | Boolean | 是否有錯誤 |
| status.ccv | Number | 回傳的 status code 請參考 reference |
Get Prime
最後透過 TPDirect.ccv.getPrime 可以取得 ccv_prime
並把這 ccv_prime 帶入到 Pay by Card Token API 的請求中,送到 TapPay 即可完成交易
TPDirect.ccv.getPrime 支援 callback 和 promise 兩個版本
透過 callback 取得 prime
TPDirect.ccv.getPrime((error, response) => {
if (error) {
console.log(error)
return
}
console.log(response)
})
透過 promise 取得 prime
TPDirect.ccv.getPrime().then((response) => {
console.log(response)
}).catch((error) => {
console.log(error)
})
Response 資料結構為下表
| 名稱 | 類別 | 內容 |
|---|---|---|
| status | Number | 錯誤代碼,0 為成功 |
| msg | String | 訊息 |
| ccv_prime | String | CCV Prime 字串,於 Pay by Card Token API 交易時使用 |
| client_ip | String | 交易者的 IP 位置 |
Get Cardholder Prime
此串接內容適合用於『當使用 Pay by Card Token API 時,希望帶入 cardholder資訊進行交易,但卻不想經手持卡人資訊』情境
透過 SDK 串接後, 可以使用 TPDirect.cardholder.getPrime() 取得一串 prime, 並把 prime 帶入到 Pay by Card Token API 後即可進行交易
建議串接流程
- 串接 Setup Cardholder field
- 串接 onUpdate
- 串接 Get Prime
Setup Cardholder field
透過此 TPDirect.cardholder.setup 可以設定 cardholder input 欄位
| 名稱 | 類別 | 內容 |
|---|---|---|
| fields | JSONObject | 參考下面的 fields 的表格 |
| styles | JSONObject | 支援的 CSS 屬性,請參考 TapPay Fields Styles |
fields 的表格
| 名稱 | 類別 | 內容 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| name_en | JSONObject | 持卡人英文姓名 包含以下兩個 key 值 1. element: CSS Selector or DOMelement 2. placeholder: String |
|||||||||
| JSONObject | 持卡人信箱 包含以下兩個 key 值 1. element: CSS Selector or DOMelement 2. placeholder: String |
||||||||||
| phone | JSONObject | 持卡人電話號碼
|
TPDirect.cardholder.setup({
fields: {
name_en: {
element: document.getElementById('name_en'),
placeholder: 'English Name'
},
email: {
element: document.getElementById('email'),
placeholder: 'Email'
},
phone: {
country_code: {
element: document.getElementById('phone_country_code'),
placeholder: '886'
},
number: {
element: document.getElementById('phone_number'),
placeholder: '912345678'
}
}
},
styles: {
// Style all elements
'input': {
'color': 'gray'
},
// style focus state
':focus': {
// 'color': 'black'
},
// style valid state
'.valid': {
'color': 'green'
},
// style invalid state
'.invalid': {
'color': 'red'
},
// Media queries
// Note that these apply to the iframe, not the root window.
'@media screen and (max-width: 400px)': {
'input': {
'color': 'orange'
}
}
}
})
onUpdate
當在 cardholder input 欄位輸入時, 可以透過 TPDirect.cardholder.onUpdate() 去監測目前輸入狀況,有設定 field 時會傳
TPDirect.cardholder.onUpdate((update) => {
console.log(update)
})
// Example Data
{
canGetPrime: true
hasError: false
status: {
name_en: 0
email: 0,
phone_number: 0,
phone_country_code: 0
}
}
update 欄位結構為下表
| 名稱 | 類別 | 內容 |
|---|---|---|
| canGetPrime | Boolean | 是否能 Get CCV Prime |
| hasError | Boolean | 是否有錯誤 |
| status.name_en | Number | 回傳的 status code 請參考 reference |
| status.email | Number | 回傳的 status code 請參考 reference |
| status.phone_number | Number | 回傳的 status code 請參考 reference |
| status.phone_country_code | Number | 回傳的 status code 請參考 reference |
Get Cardholder Prime
最後透過 TPDirect.cardholder.getPrime 可以取得 prime
並把這 prime 帶入到 Pay by Card Token API 的請求中,即可將消費者資訊透過 TapPay 送到銀行
透過 callback 取得 prime
TPDirect.cardholder.getPrime((error, response) => {
if (error) {
console.log(error)
return
}
console.log(response)
})
Response 資料結構為下表
| 名稱 | 類別 | 內容 |
|---|---|---|
| status | Number | 錯誤代碼,0 為成功 |
| msg | String | 訊息 |
| prime | String | Prime 字串,於 Pay by Card Token API 交易時使用 |
Get Device Id
若您有使用風險控制服務
呼叫 getDeviceId() 取得裝置識別碼
TPDirect.getDeviceId()
Q&A
如果您需要設定 Content Security Policy 中的 frame-src, 請設置以下二個網域:
- js.tappaysdk.com
- fraud.tappaysdk.com