Create Token
Payment Request API
Overview
Payment Request API 主要分為三個步驟:
1. 依據您的需求設定您支援的付款方式 , 您可以支援多種付款方式或支援一種 (目前支援 : Direct Pay, Google Pay , Apple Pay )
2. 利用 PaymentRequest API 取得 prime
3. 將 prime 回傳給您的伺服器,並透過 Pay-by-Prime API 來完成付款
Prerequisite
若欲使用 Payment Request API , 您必須符合以下要求:
1. 網頁必須使用 HTTPS 連線,在正式與測試環境都是必要的。在開發環境可以透過 ngrok 的服務滿足 HTTPS 的需求,可以參考我們的
Ngrok 使用教學
SetupSDK
TPDirect.setupSDK(appID, appKey, serverType)
| 名稱 | 內容 |
|---|---|
| appID | 請參考 appid |
| appKey | 請參考 appkey |
| serverType | 使用的伺服器種類 測試時請使用 Sandbox 環境 (‘sandbox’) 實體上線後請切換至 Production 環境 ('production’) |
<script src="https://js.tappaysdk.com/tpdirect/v4"></script>
<script>
TPDirect.setupSDK(APP_ID, 'APP_KEY', 'sandbox')
</script>
Setup TPDirect
設定付款方式支援 Direct Pay
var supportedMethodsArray = ["card"];
checkAvailability()
用此方法檢查使用者是否可以使用 Payment Request API
// 如果使用者可以使用,回傳 true
TPDirect.paymentRequestApi.checkAvailability()
PaymentRequest
建立一個 PaymentRequest 的物件設定交易資訊來索取 Prime
var paymentRequest = {
supportedNetworks: ['AMEX', 'MASTERCARD', 'VISA'],
// 依據您的需求設定您支援的付款方式 , 您可以支援多種付款方式或支援一種
supportedMethods : supportedMethodsArray;
displayItems: [{
label: 'TapPay - iPhone8',
amount: {
currency: 'TWD',
value: '1.00'
}
}],
total: {
label: '付給 TapPay',
amount: {
currency: 'TWD',
value: '1.00'
}
},
//如果您提供運送方式選項,必須宣告'options', 'shippingOptions'
shippingOptions: [{
id: "standard",
label: "🚛 Ground Shipping (2 days)",
// apple pay only
detail: 'Estimated delivery time: 2 days',
amount: {
currency: "TWD",
value: "5.00"
}
},
{
id: "drone",
label: "🚀 Drone Express (2 hours)",
// apple pay only
detail: 'Estimated delivery time: 2 hours',
amount: {
currency: "TWD",
value: "25.00"
}
},
],
// options, 預設值為 false
options: {
requestPayerEmail: false,
requestPayerName: false,
requestPayerPhone: false,
requestShipping: false,
shippingType: 'shipping'
}
}
| 名稱 | 類別 | 內容 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| supportedNetworks | Array | 設定可支援的卡別 | ||||||||||||||||||
| supportedMethods | Array | 設定支援的付款方式 | ||||||||||||||||||
| displayItems | JSONObject |
|
||||||||||||||||||
| shippingOptions | JSONObject |
|
||||||||||||||||||
| options | JSONObject |
|
利用 paymentRequest 物件設定 PaymentRequestAPI
TPDirect.paymentRequestApi.setupPaymentRequest(paymentRequest, function (result) {
// 代表瀏覽器支援 payment request api (或 apple pay)
if (!result.browserSupportPaymentRequest) {
console.log('瀏覽器不支援 PaymentRequest')
return
}
if (result.canMakePaymentWithActiveCard === true) {
console.log('該裝置有支援的卡片可以付款')
} else {
// 如果 supportedMethods 有 card 選項,仍然可以顯示 PaymentRequest
// 瀏覽器會請使用者綁定卡片
console.log('該裝置沒有支援的卡片可以付款')
}
})
result.canMakePaymentWithActiveCard
用 canMakePaymentWithActiveCard 的值檢查使用者是否有符合 supportedNetworks 與 supportedMethods 的卡片
apple pay 只會檢查使用者是否有在 apple pay 裡面綁卡片
Get Prime
TPDirect.paymentRequestApi.getPrime(function(result) {
console.log('paymentRequestApi.getPrime result', result)
if (result.status !== 0) {
console.error('getPrime failed: ' + result.msg)
return
}
// 把 prime 傳到您的 server,並使用 Pay by Prime API 付款
var prime = result.prime
})
Get Prime Result
處理收到的結果,將 Prime 回傳至您的伺服器
再用 Pay by Prime API 來完成付款
{
"prime": String,
// 加上運費的價格
"total_amount": String,
"status": Int,
"msg": String,
"client_ip": String,
"payer": {
"name": String,
"phone": String,
"email": String
},
"shippingAddress": {
"country": String,
"addressLine": ArrayString,
"region": String,
"city": String,
"dependentLocality": String,
"postalCode": String,
"sortingCode": String,
"languageCode": String,
"organization": String,
"recipient": String,
"phone": String
},
"shippingOption": String,
"billingAddress":
"methodName": String ("card" , "google_pay" , "android_pay" or "apple_pay")
"requestId": String,
"card": {
"lastfour": String,
"funding": Int,
"type": Int,
// 使用 Direct Pay 的時候 , methodName 為 card 的時候才會回傳以下資訊
"prime": String,
"issuer": String,
"bincode": String,
"level": String,
"country": String,
"countrycode": String
}
}
| 名稱 | 類別 | 內容 | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| prime | Stinrg | prime 字串,於 Pay by Prime API 交易時使用 | ||||||||||||||||||||||||||||||||||||
| total_amount | String | 總金額 | ||||||||||||||||||||||||||||||||||||
| status | Int | 交易代碼,成功的話為0 | ||||||||||||||||||||||||||||||||||||
| msg | String | 錯誤訊息 | ||||||||||||||||||||||||||||||||||||
| client_ip | String | 消費者的 IP 位置 | ||||||||||||||||||||||||||||||||||||
| payer | JSONArray | 消費者資料
|
||||||||||||||||||||||||||||||||||||
| shippingAddress | JSONArray | 運送地址
|
||||||||||||||||||||||||||||||||||||
| billingAddress | JSONArray | 帳單地址
|
||||||||||||||||||||||||||||||||||||
| shippingOption | String | 運送方式 | ||||||||||||||||||||||||||||||||||||
| methodName | String | (“card” , “google_pay” or “apple_pay”) | ||||||||||||||||||||||||||||||||||||
| requestId | String | 此交易請求識別碼 | ||||||||||||||||||||||||||||||||||||
| card | JSONObject | 使用 direct Pay 時回傳
|
Example
如果您碰到問題,可參考範例程式
Advanced Payment Method
Setup Google Pay
設定付款方式支援 Google Pay
var supportedMethodsArray = ["pay_with_google"]
使用此方法設定 Google Pay 相關參數
TPDirect.paymentRequestApi.setupPayWithGoogle
TPDirect.paymentRequestApi.setupPayWithGoogle({
// defaults to ['CARD', 'TOKENIZED_CARD']
allowedPaymentMethods: ['CARD', 'TOKENIZED_CARD'],
// Indicates whether or not you allow prepaid debit cards as a form of payment.
// Set to true to allow prepaid debit cards. Otherwise, set to false.
// defaults to true
allowPrepaidCards: true,
// defaults to false
billingAddressRequired: false,
// defaults to 'MIN'
billingAddressFormat: 'MIN', // FULL, MIN
// Set the ISO 3166-1 alpha-2 formatted country codes of the countries to which shipping is allowed.
// If not specified, all countries are allowed.
// defaults to undefined (allow all shipping address)
allowedCountryCodes: ['TW']
})
Setup Apple Pay
- 欲使用 Apple Pay 必須符合以下條件請參考 Apple Pay Requirement
設定付款方式支援 Apple Pay
var supportedMethodsArray = ["apple_pay"]
使用此方法設定 Apple Pay 相關參數
TPDirect.paymentRequestApi.setupApplePay({
// required, your apple merchant id
merchantIdentifier: 'merchant.tech.cherri',
// defaults to 'TW'
countryCode: 'TW',
})
| 名稱 | 類別 | 內容 |
|---|---|---|
| merchantIdentifier | String | 您於 Apple Developer 註冊的 Merchant Id |
| countryCode | String | 國家代碼 , 預設為 TW |
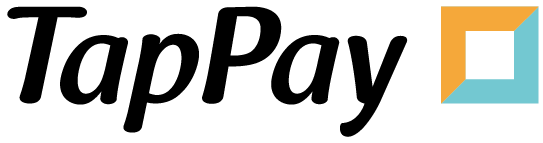
shippingOptions: [{
id: "standard",
label: "🚛 Ground Shipping (2 days)",
amount: {
currency: "TWD",
value: "5.00"
}
}]

於 paymentRequest 的 ShippingOption 中未加入 detail
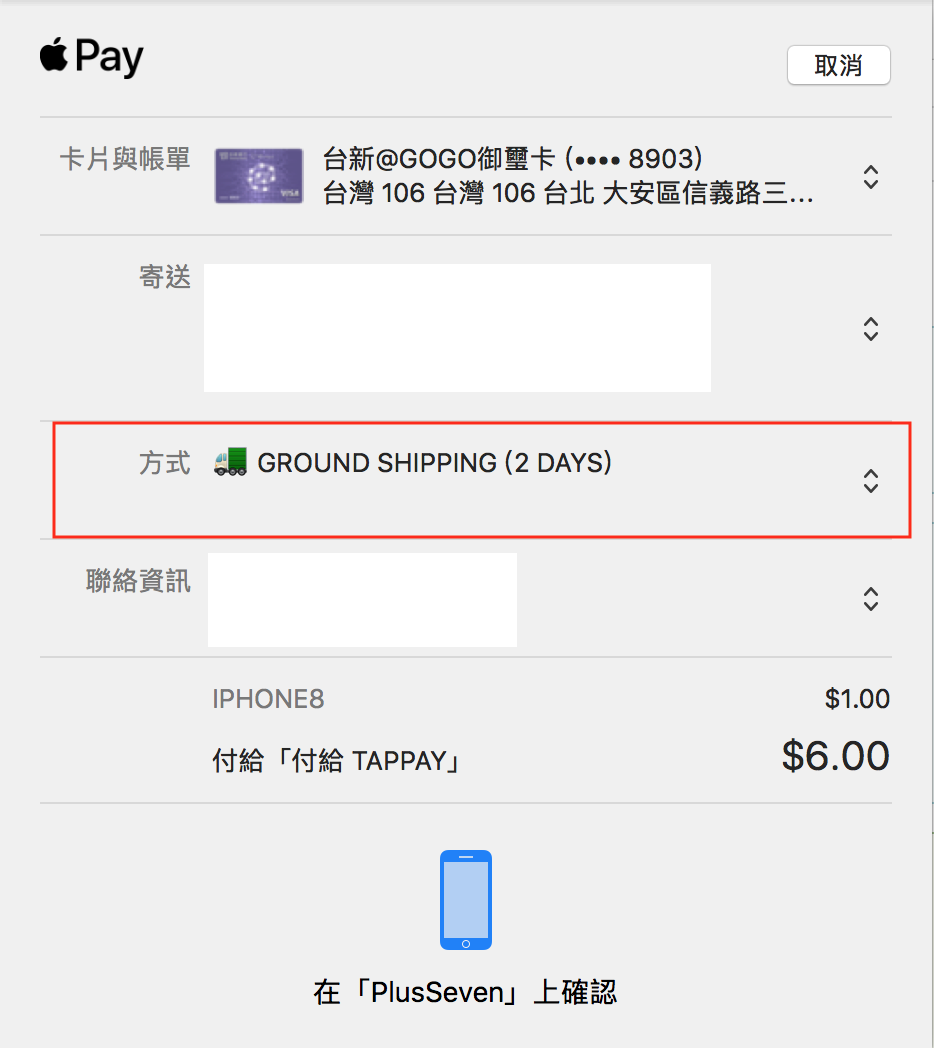
shippingOptions: [{
id: "standard",
label: "🚛 Ground Shipping (2 days)",
// apple pay only
detail: "Estimated delivery time: 2 days",
amount: {
currency: "TWD",
value: "5.00"
}
}]

於 paymentRequest 的 ShippingOption 中加入 detail
TapPay Payment Button
Setup TapPay Payment Button
使用 TPDirect.paymentRequestApi.setupPaymentRequest(data, function(result){}) 設置完成之後
使用此方法來設定 TapPay Payment Button
TPDirect.paymentRequestApi.setupTappayPaymentButton('DOM-selector', (callback))
TPDirect.paymentRequestApi.setupTappayPaymentButton('#pr-button', (getPrimeResult) => {
console.log(getPrimeResult)
if (getPrimeResult.status !== 0) {
console.log('getPrime failed: ' + getPrimeResult.msg)
$('#get-prime-failed-message').removeClass('hidden')
return
}
// send prime to server
console.log('prime: ' + getPrimeResult.prime)
})
Example
如果您碰到問題,可參考範例程式