Create Token
Payment Request API
Overview
Payment Request API has 3 steps:
1. Set your preferred payment method depending on your needs. ( Direct Pay , Google Pay , Apple Pay )
2. Use Google’s PaymentRequest API to retrieve the Prime.
3. Pass the Prime back to your server, and call Pay by Prime API to complete the transaction.
Prerequisite
To use Payment Request API , check the following information:
1. Server your application over HTTPS , In production and sandbox. In develop enviroment you can use ngrok to set up an SSH tunnel , you can refer to our Ngrok tutorial
SetupSDK
TPDirect.setupSDK(appID, appKey, serverType)
| Name | Usage |
|---|---|
| appID | Please refer to appid |
| appKey | Please refer to appkey |
| serverType | Use ‘sandbox’ for sandbox environment. Use 'production’ for production environment. |
<script src="https://js.tappaysdk.com/tpdirect/v4"></script>
<script>
TPDirect.setupSDK(APP_ID, 'APP_KEY', 'sandbox')
</script>
Setup TPDirect
Set up supported payment method Direct Pay.
var supportedMethodsArray = ["card"];
checkAvailability()
Check if PaymentRequest API is available.
// If user can use, the result is true.
TPDirect.paymentRequestApi.checkAvailability()
PaymentRequest
Create a PaymentRequest object setup transaction info to retrieve the Prime.
// Declare the item and support methods
var paymentRequest = {
supportedNetworks: ['AMEX', 'MASTERCARD', 'VISA'],
// Set your preferred payment method depending on your needs.
supportedMethods : supportedMethodsArray
displayItems: [{
label: 'TapPay - iPhone8',
amount: {
currency: 'TWD',
value: '1.00'
}
}],
total: {
label: '總金額',
amount: {
currency: 'TWD',
value : '1.00'
}
},
// If you provides the shipping option,you need to declare 'options', 'shipingOptions'
shippingOptions: [{
id: "standard",
label: "🚛 Ground Shipping (2 days)",
// apple pay only
detail: 'Estimated delivery time: 2 days',
amount: {
currency: "TWD",
value: "5.00"
}
},
{
id: "drone",
label: "🚀 Drone Express (2 hours)",
// apple pay only
detail: 'Estimated delivery time: 2 hours',
amount: {
currency: "TWD",
value: "25.00"
}
}
],
// This option, all default are false
options: {
requestPayerEmail: true,
requestPayerName: true,
requestPayerPhone: true,
requestShipping: true,
shippingType: 'shipping'
}
}
| Name | Type | Content | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| supportedNetworks | Array | Setup supported networks | ||||||||||||||||||
| supportedMethods | Array | Setup supported methods | ||||||||||||||||||
| displayItems | JSONObject |
|
||||||||||||||||||
| shippingOptions | JSONObject |
|
||||||||||||||||||
| options | JSONObject |
|
Use paymetRequest to setup PaymentRequestAPI
// Initialize and insert iframe
TPDirect.paymentRequestApi.setupPaymentRequest(paymentRequest, function (result) {
// Check Browser support payment request api (or apple pay)
if (!result.browserSupportPaymentRequest) {
console.log('Browser not support PaymentRequest')
return
}
if (result.canMakePaymentWithActiveCard === true) {
console.log('Current device have supported card')
} else {
// If supportedMethods with card , also display PaymentRequest
// Browser will ask user to bind card
console.log('Current device without supported card to make payment')
}
})
result.canMakePaymentWithActiveCard
Use this canMakePaymentWithActiveCard to check user have supported card.
Apple pay only check user have setup card in apple pay.
Get Prime
TPDirect.paymentRequestApi.getPrime(function(result) {
console.log('paymentRequestApi.getPrime result', result)
if (result.status !== 0) {
console.error('getPrime failed: ' + result.msg)
return
}
// Pass prime to your server, and call pay-by-prime API to complete transaction.
var prime = result.prime
})
Get Prime Result
Get the result and send the Prime back to your server to finish the transaction by calling Pay by Prime API.
{
"prime": String,
"total_amount": String,
"status": Int,
"msg": String,
"client_ip": String,
"payer": {
"name": String,
"phone": String,
"email": String
},
"shippingAddress": {
"country": String,
"addressLine": ArrayString,
"region": String,
"city": String,
"dependentLocality": String,
"postalCode": String,
"sortingCode": String,
"languageCode": String,
"organization": String,
"recipient": String,
"phone": String
},
"shippingOption": String,
"billingAddress":
"methodName": String ("card" , "google_pay" , "android_pay" or "apple_pay")
"requestId": String,
"card": {
"lastfour": String,
"funding": Int,
"type": Int,
// Only use Direct Pay , methodName is card will return follow value.
"prime": String,
"issuer": String,
"bincode": String,
"level": String,
"country": String,
"countrycode": String
}
}
| Name | Type | Content | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| prime | String | A one-time token that represents a customer’s card. You would need this token to pay in the Pay by Prime API. |
|||||||||||||||||||||||||||||||||
| total_amount | String | This Transaction total amount. | |||||||||||||||||||||||||||||||||
| status | Int | Response code. 0 indicates success. | |||||||||||||||||||||||||||||||||
| msg | String | Error message | |||||||||||||||||||||||||||||||||
| client_ip | String | Customer IP Address | |||||||||||||||||||||||||||||||||
| payer | JSONArray | Customer Information
|
|||||||||||||||||||||||||||||||||
| shippingAddress | JSONArray | Delivery address information
|
|||||||||||||||||||||||||||||||||
| shippingOption | String | Delivery method | |||||||||||||||||||||||||||||||||
| billingAddress | JSONArray |
|
|||||||||||||||||||||||||||||||||
| methodName | String | (“card” , “android_pay” , “google_pay” or “apple_pay”) | |||||||||||||||||||||||||||||||||
| requestId | String | Unique payment request identifier. | |||||||||||||||||||||||||||||||||
| card | JSONObject | When use direct pay, will return card
|
Example
If you have any questions, please refer to our Example
Advanced Payment Method
Setup Google Pay
Set up supported payment method Google Pay.
var supportedMethodsArray = ["pay_with_google"]
Use this method to set up Google Pay.
TPDirect.paymentRequestApi.setupPayWithGoogle
TPDirect.paymentRequestApi.setupPayWithGoogle({
// defaults to ['CARD', 'TOKENIZED_CARD']
allowedPaymentMethods: ['CARD', 'TOKENIZED_CARD'],
// Indicates whether or not you allow prepaid debit cards as a form of payment.
// Set to true to allow prepaid debit cards. Otherwise, set to false.
// defaults to true
allowPrepaidCards: true,
// defaults to false
billingAddressRequired: false,
// defaults to 'MIN'
billingAddressFormat: 'MIN', // FULL, MIN
// Set the ISO 3166-1 alpha-2 formatted country codes of the countries to which shipping is allowed.
// If not specified, all countries are allowed.
// defaults to undefined (allow all shipping address)
allowedCountryCodes: ['TW']
})
Setup Apple Pay
Set up supported payment method Apple Pay.
var supportedMethodsArray = ['apple_pay']
Use this method to set up Apple Pay.
TPDirect.paymentRequestApi.setupApplePay({
// required, your apple merchant id
merchantIdentifier: 'merchant.tech.cherri',
// defaults to 'TW'
countryCode: 'TW'
})
| Name | Type | Content |
|---|---|---|
| merchantIdentifier | String | You registed in Apple Developer Merchant Id |
| countryCode | String | countryCode , default is TW |
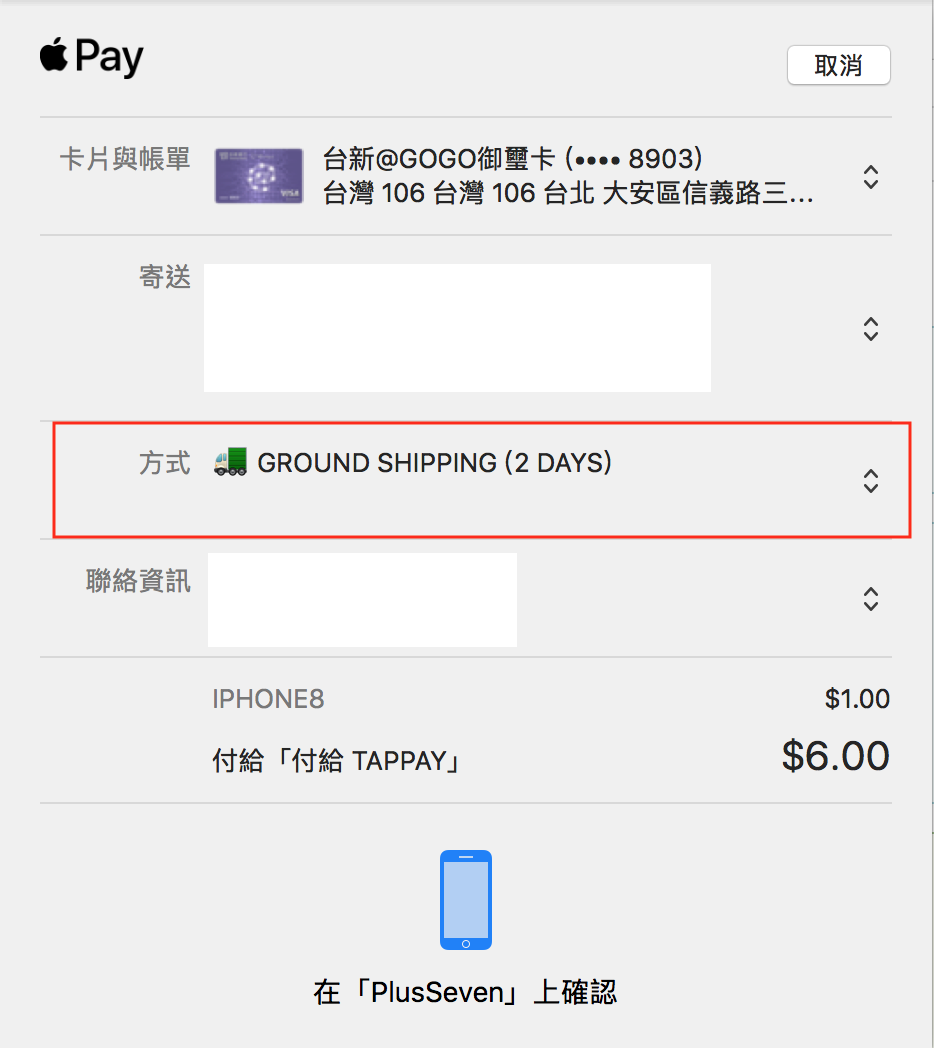
In paymentRequest ShippingOption without detail.
shippingOptions: [{
id: "standard",
label: "🚛 Ground Shipping (2 days)",
amount: {
currency: "TWD",
value: "5.00"
}
}]

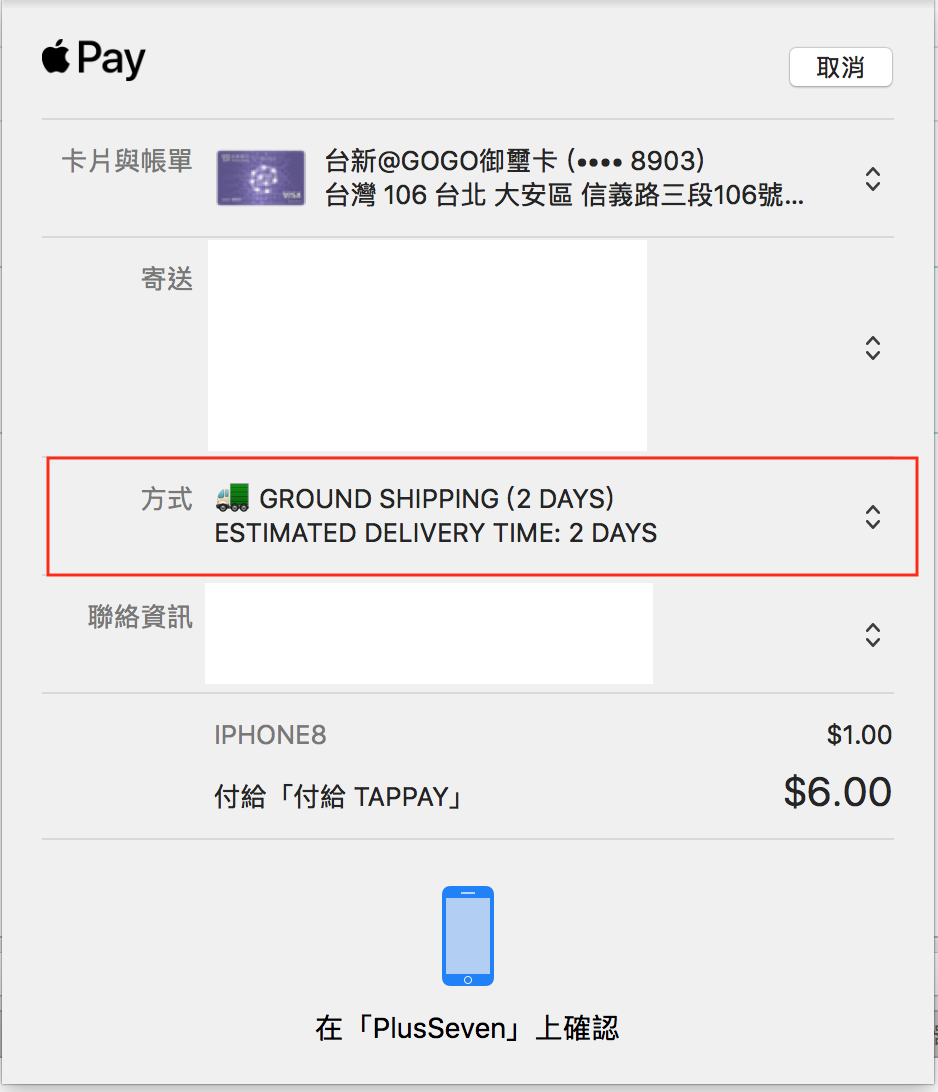
In paymentRequest ShippingOption add detail.
shippingOptions: [{
id: "standard",
label: "🚛 Ground Shipping (2 days)",
// apple pay only
detail: "Estimated delivery time: 2 days",
amount: {
currency: "TWD",
value: "5.00"
}
}]

TapPay Payment Button
Setup TapPay Payment Button
After use TPDirect.paymentRequestApi.setupPaymentRequest(data, function(result){}) set up.
Use this method to setup TapPay Payment Button.
TPDirect.paymentRequestApi.setupTappayPaymentButton('DOM-selector', (callback))
TPDirect.paymentRequestApi.setupTappayPaymentButton('#pr-button', (getPrimeResult) => {
console.log(getPrimeResult)
if (getPrimeResult.status !== 0) {
console.log('getPrime failed: ' + getPrimeResult.msg)
$('#get-prime-failed-message').removeClass('hidden')
return
}
// send prime to server
console.log('prime: ' + getPrimeResult.prime)
})
Example
If you have any questions, please refer to our Example